作者:juniu网络 来源:互联网 发布时间:2023-07-30
我们在使用vue.js框架开发项目过程中,需要进行代码调试,可以借助于谷歌浏览器vue插件vue-devtools。但是很多用户不知道该如何进行Vue调试,小编整理了一下具体的操作步骤,接下来一起来看看吧~
【谷歌浏览器常见问题汇总】
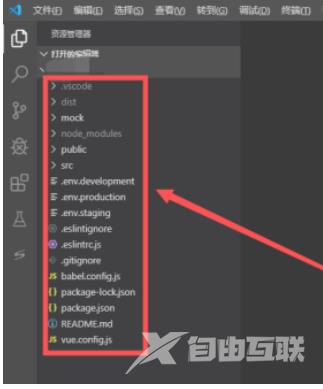
谷歌浏览器vue调试方法介绍:1、首先我们需要打开Visual Studio Code工具,使用git命令下载一个Vue项目。

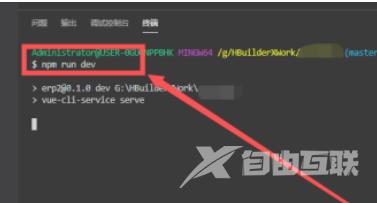
2、执行npm install命令安装相关依赖包,然后使用项目运行命令,开始启动项目。

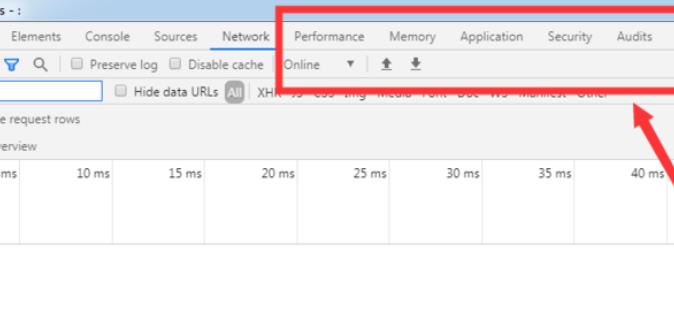
3、在启动项目时候,打开谷歌浏览器控制台,可以防线在上面没有Vue选项出现。

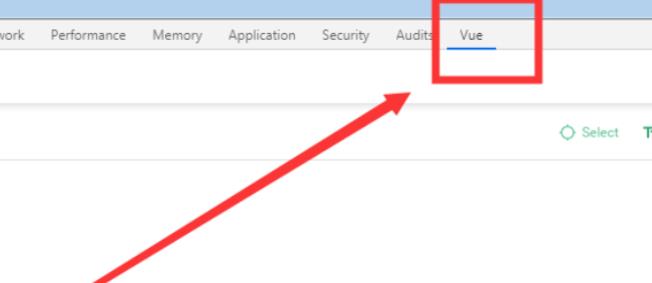
4、等待项目启动完毕。再次打开页面,这时候可以看见谷歌浏览器上面出现Vue按钮。

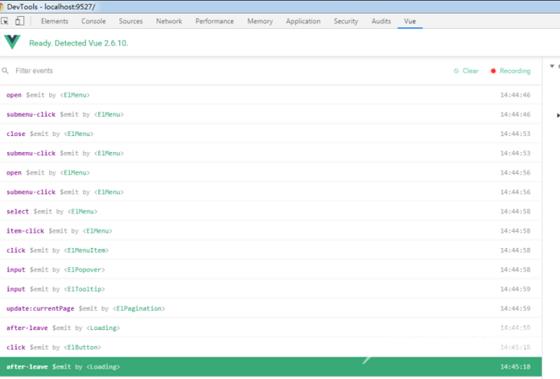
5、点击上方Vue按钮,可以查看到有关Vue的相关版本以及相关事件和属性。

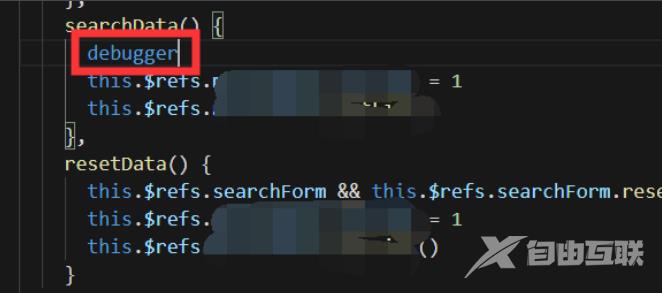
6、再次返回到Visual Studio Code工具,打开一个vue页面代码,在一个按钮事件中添加debugger字样。

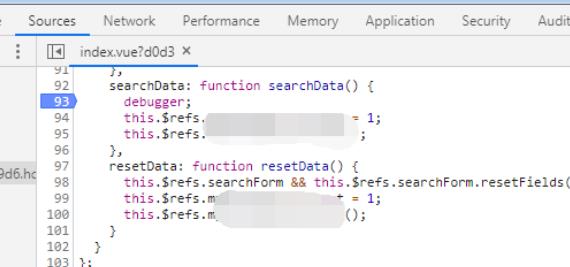
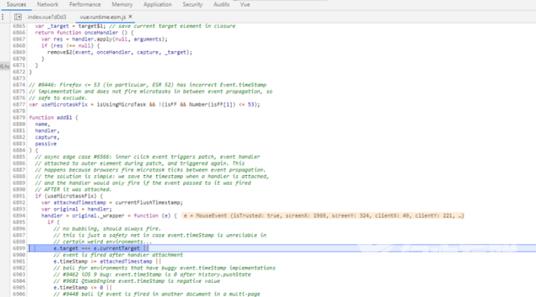
7、再次返回谷歌浏览器中,在上方找到Sources选项。然后找到对应的代码并打上断点。

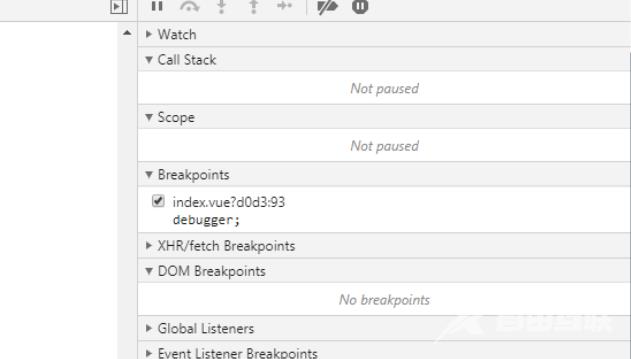
8、点击右侧断点的情况页面,发现没有进入到断点中。

9、点击相关的断点图标,将断点激活,然后点击如下图所示按钮,进入调试阶段。

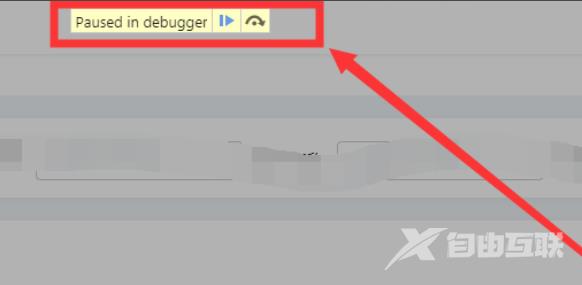
10、这时候发现页面上方出现断点调试图标,点击图标,然后进行一步步调试。

可能你还想了解:谷歌浏览器adobe flash player已被屏蔽解决方法 | 谷歌浏览器突然打不开网页解决方法